Hướng dẫn tại đây cho phép bạn tuỳ chỉnh nút Liên kết tới các Module khác từ Module Tuỳ chỉnh.
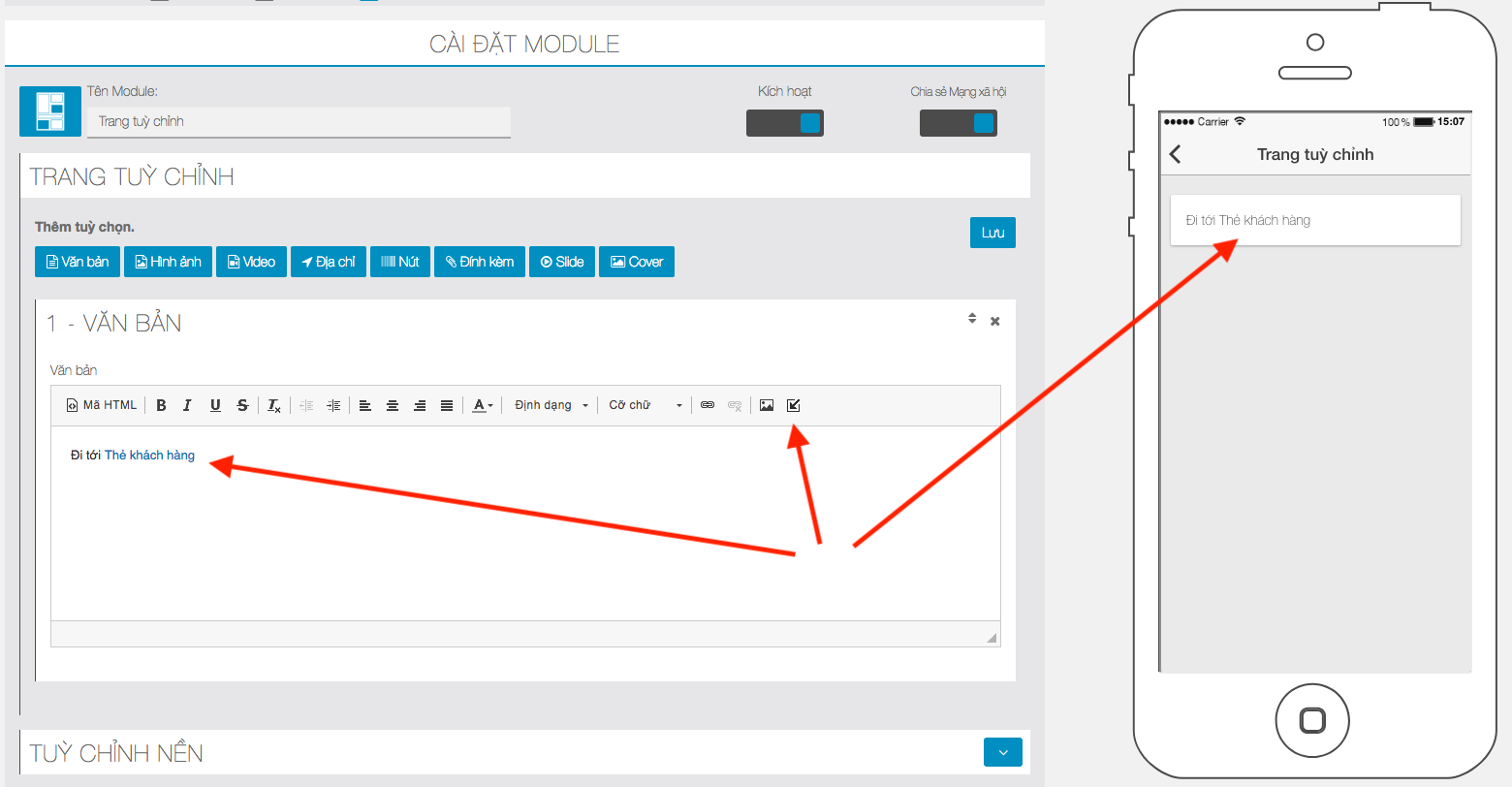
Mặc định, khi bạn thiết lập Liên kết tới các Module khác từ Module Tuỳ chỉnh, chế độ cơ bản sẽ như sau:

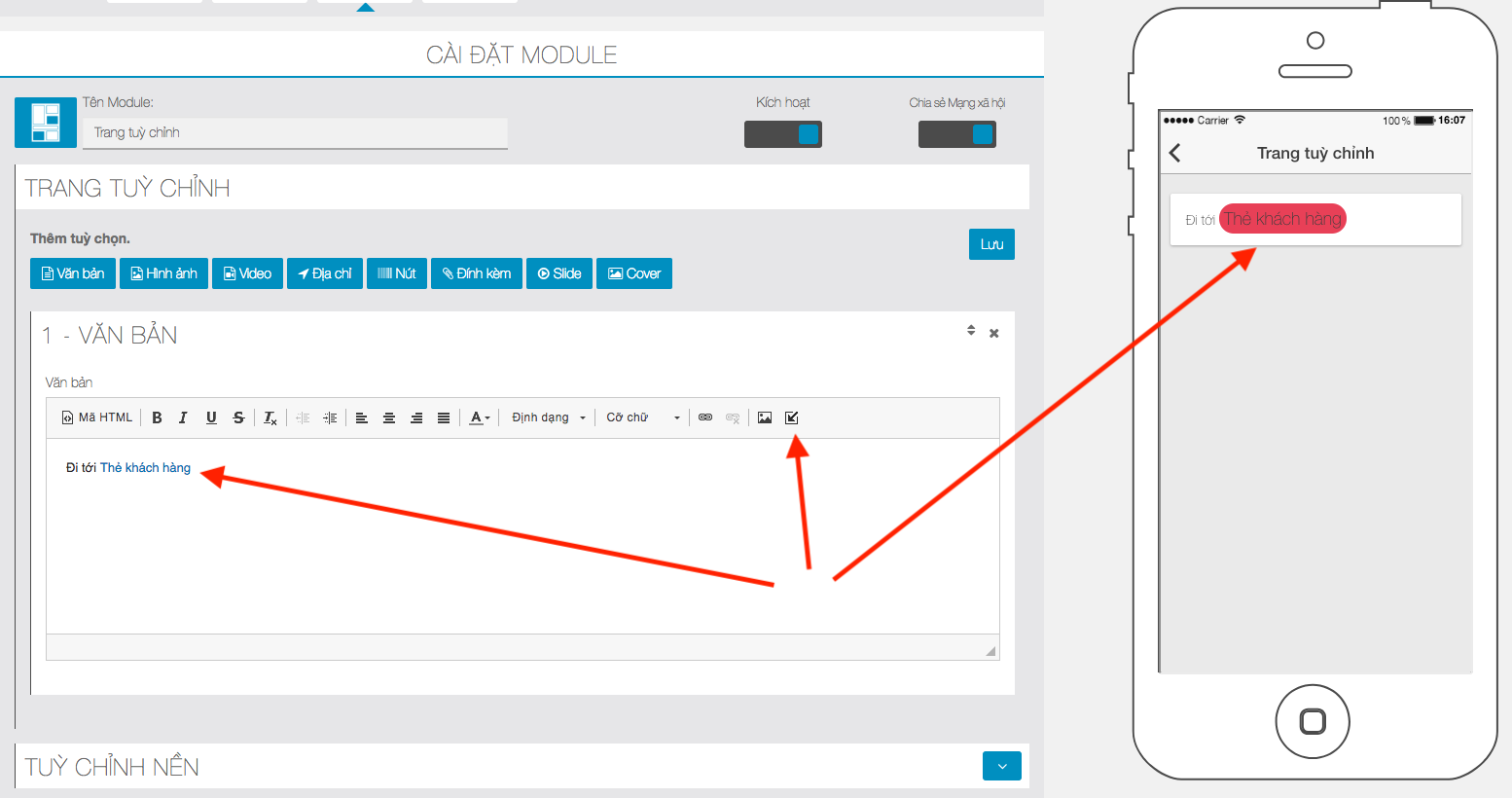
Sau khi tuỳ chỉnh CSS, chế độ nút sẽ hiển thị như sau:

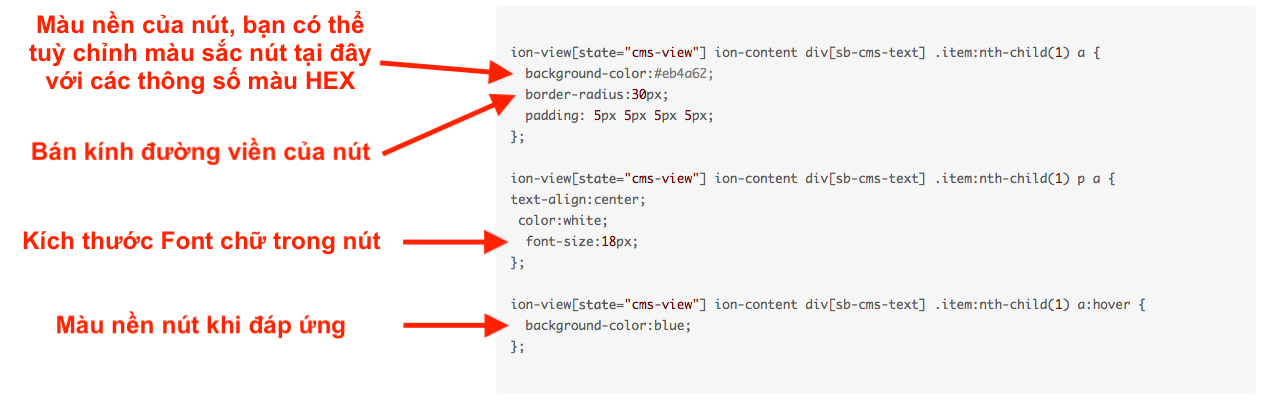
Để thực hiện điều này, đi tới Tuỳ chỉnh nâng cao CSS tại TAB Màu sắc, dán đoạn code sau:
//Bắt đầu : Tuỳ chỉnh CSS nút liên kết Module CSS
ion-view[state="cms-view"] ion-content div[sb-cms-text] .item:nth-child(1) a {
background-color:#eb4a62;
border-radius:30px;
padding: 5px 5px 5px 5px;
};
ion-view[state="cms-view"] ion-content div[sb-cms-text] .item:nth-child(1) p a {
text-align:center;
color:white;
font-size:18px;
};
ion-view[state="cms-view"] ion-content div[sb-cms-text] .item:nth-child(1) a:hover {
background-color:blue;
};
// Kết thúc: Nút liên kết tuỳ chỉnh Module CSS
Thông tin thêm: